
むずかしくないですよ!
広告コードをそのまま貼ると、センタリングにならない・・・。
なんだか、すっきりしないですよね。
広告を左寄せではなく、センタリングさせる方法を解説します。
かんたんにできるのでやってみてくださいね。
お悩み解決
ピタッと
センタリング
ASP(A8ネットやもしも)や、amazon、楽天などの広告コードでもいけます。
ついてに単語登録をしておくと、次回から格段にラクですよ。
ぜんぶ解説します。
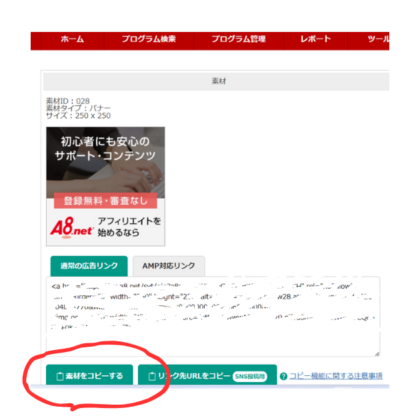
広告コードを取得
まずは、貼りたい広告のコードを取得します。
(ASP・amazon・楽天などもOK)

「取得したコード」をそのまま貼ると、下図のように左寄せになります。
なんだかすこしモヤッとしませんか。

センタリングしてみましょう。
センタリングする方法
かんたんです。
「取得したコード」を、次のふたつの赤いコードでサンドイッチしてください。
<div align=”center”> 取得したコード </div>
これを貼るだけ。
センタリングされました。

うーん、美しい。
ちょっとプログラマーになった気分です。
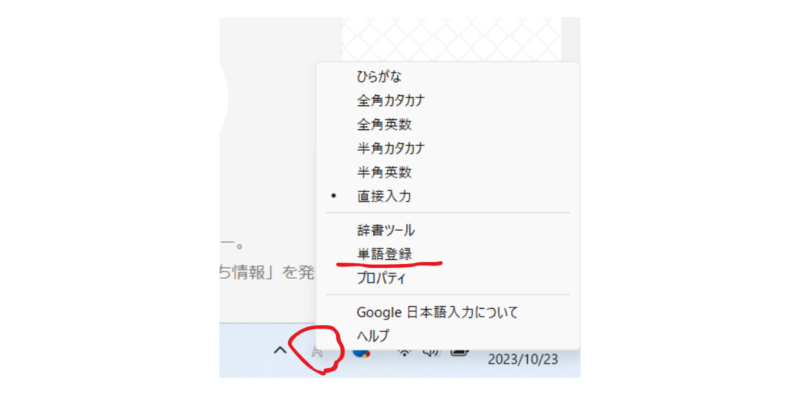
単語登録する方法
とはいえ、毎回このふたつのコードを入れるのはたいへんですよね。
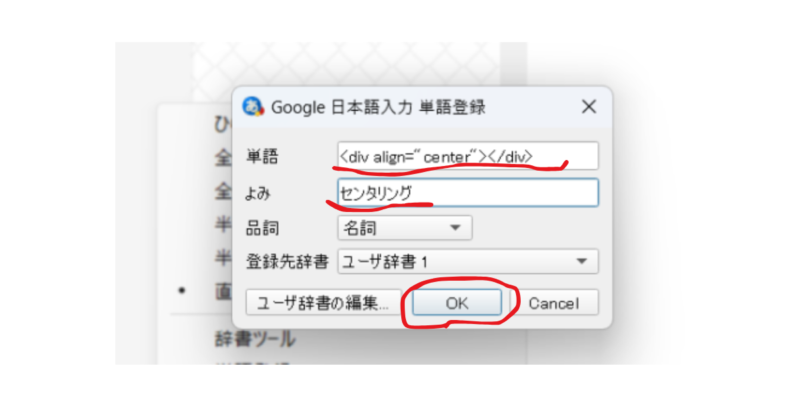
<div align=”center”></div>
↑ こいつを単語登録しておきましょう。

「よみ」の部分は、お好きなことばをどうぞ。
今回は「センタリング」といれてみました。

これで安心。
次回からは「センタリング」と入力すると。
すると、あら不思議。<div align=”center”></div>が、変換候補にでてきます。
それを貼りつけた後、■の部分に、取得したあの長いコードをコピペしてください。
<div align=”center”>■</div>
かんたんにセンタリングされたコードのできあがりです。
おわりに
WordPressで、広告をセンタリングさせる方法を解説しました。
お悩み解決
ピタッと
センタリング
ちょっとしたことですけど、見やすくなりましたよね。
これで成約されないことはありません。
ブログ当初は悩まれる方も多いので、センタリングの方法をこちらに書いておきました。
お役に立てれば光栄です。
A8ネット
A8ネットのアフィリエイトはこちらです↓
こちらはほんもののアフィリエイト。
登録だけでもしておくとよいですよ。
それでは。
最後までお読みいただきありがとうございました。